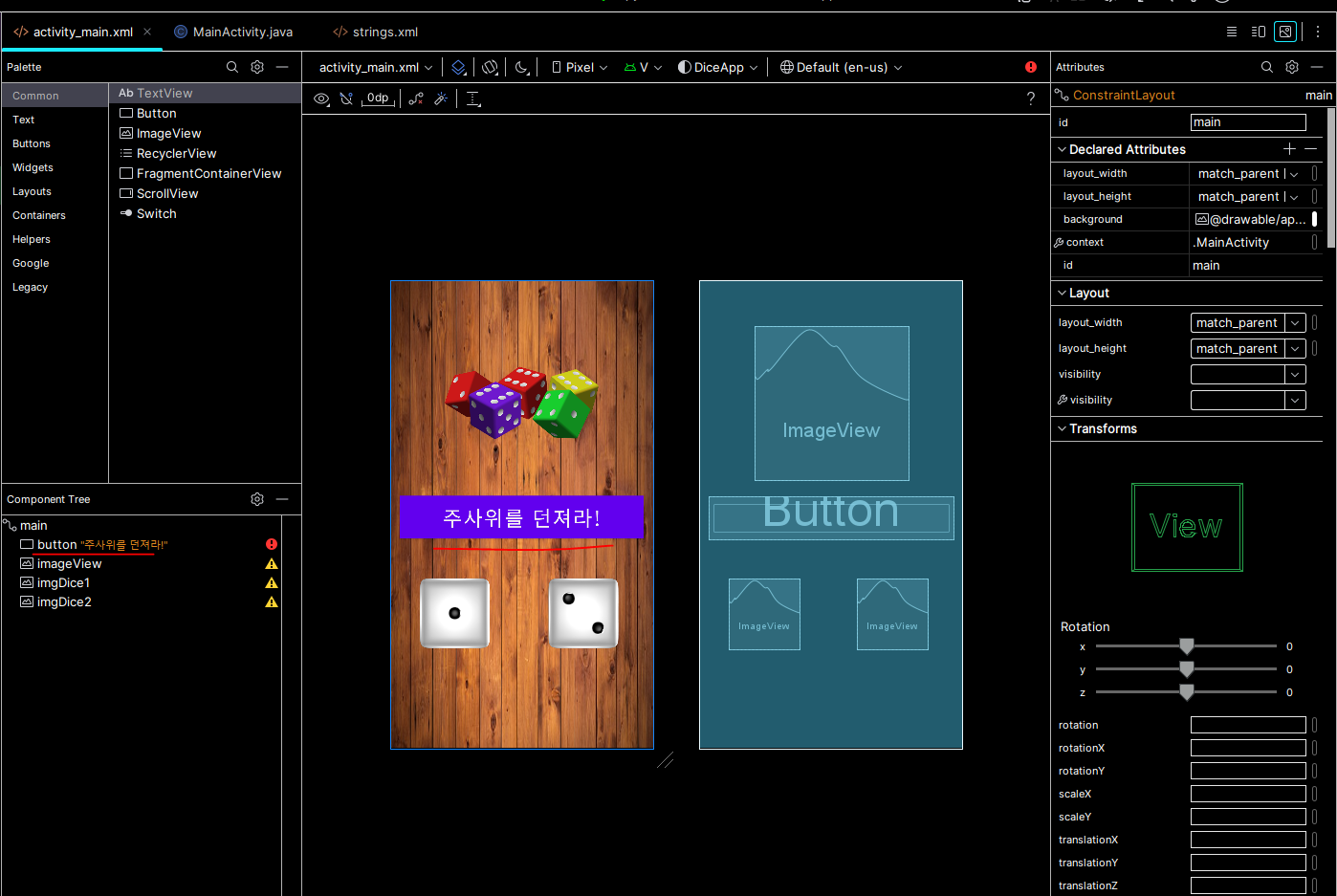
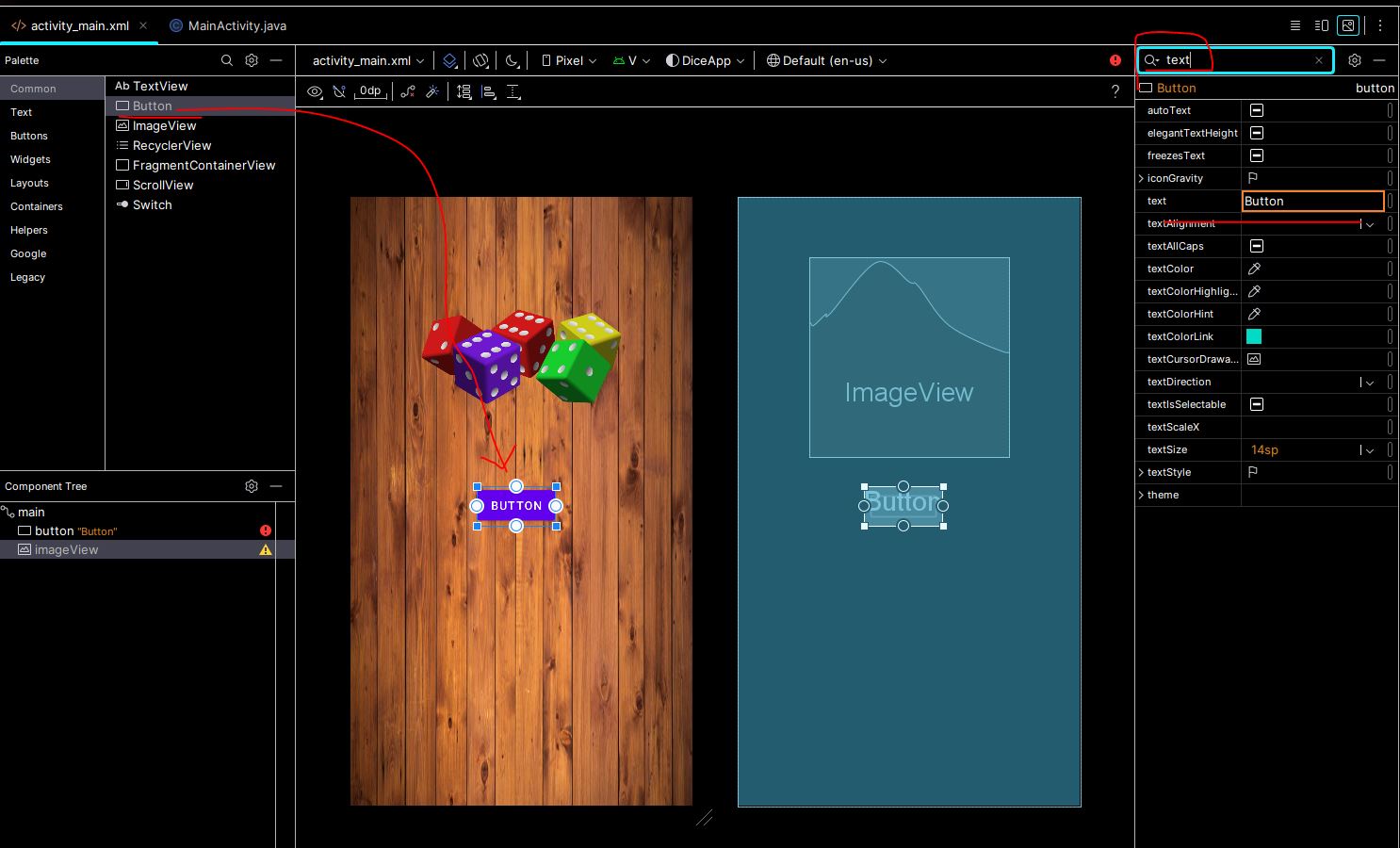
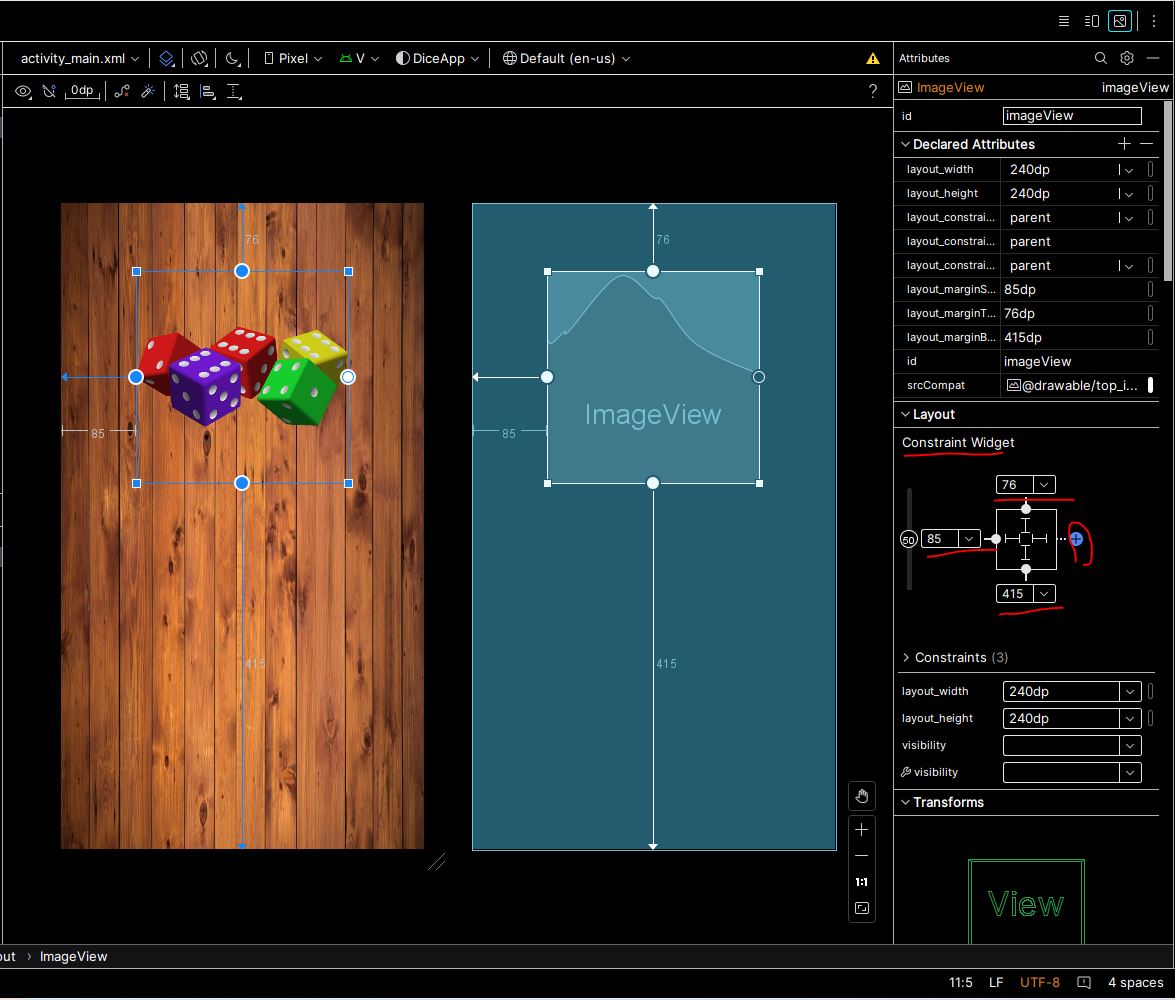
방법 : setOnClickListener() 함수와, 이 함수의 파라미터인 View.OnClickListener의 onClick 함수 > # Design 화면에서 생성한 버튼을 에뮬러이터로 실행하여 선택하였을때 동작하는 코드를 작성하려고 한다!- 앱 실행후 저 버튼을 눌렀을때 주사위가 굴러가도록 코드 작성- 실습에 사용한 이미지 첨부 # 메인 액티비티에서 객체 생성후 코드 작성!- button 동작을 코드하는 함수는 setOnClickListener() 안에 작성하면 된다!- 해당 작성 부분을 유의해서 코드 확인!package com.ksg.diceapp;import android.media.MediaPlayer;import android.os.Bundle;import android.view.View;..