반응형
< 버튼을 클릭하면, 동작하는 코드를 작성하는 방법 : setOnClickListener()
함수와, 이 함수의 파라미터인 View.OnClickListener의 onClick 함수 >
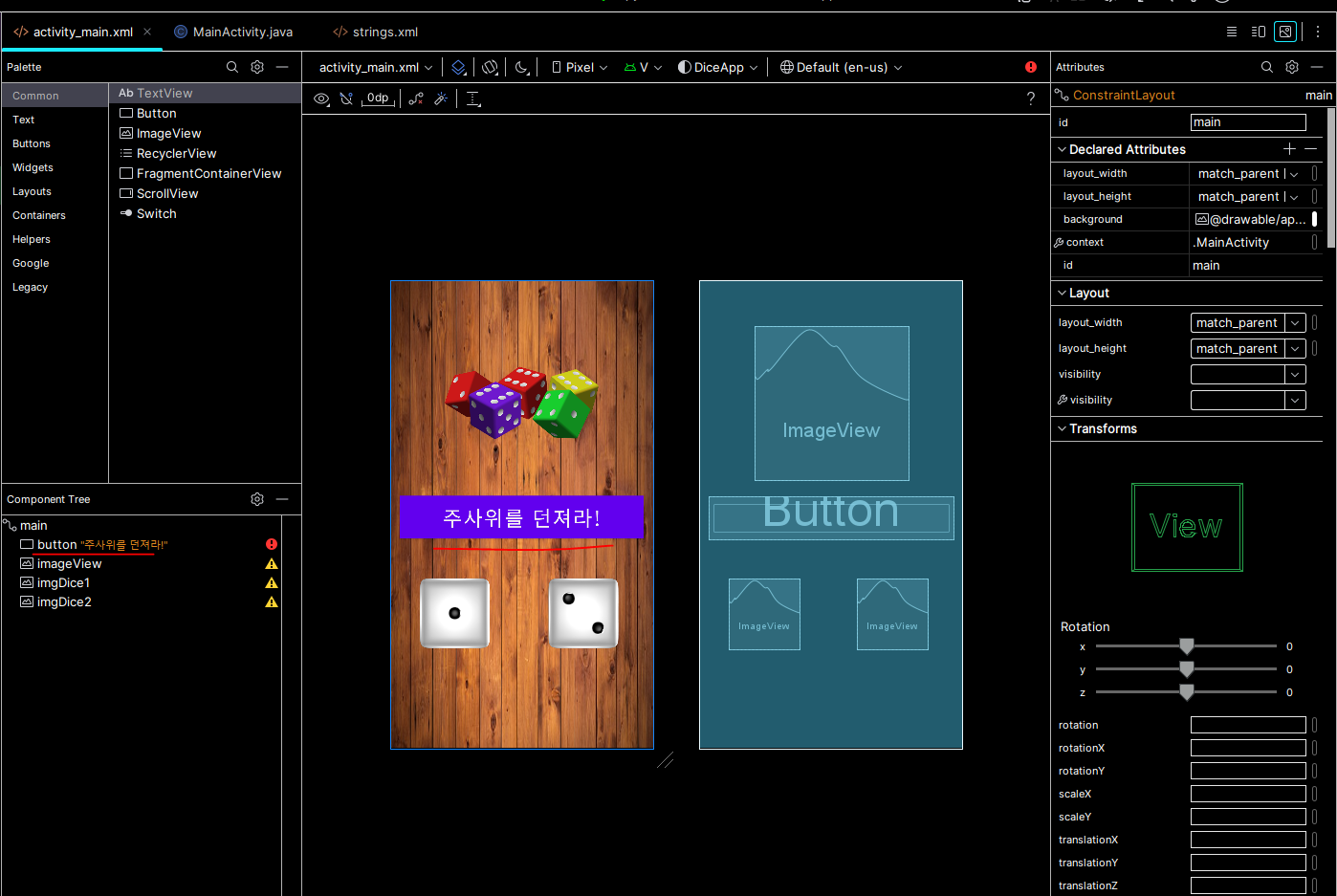
# Design 화면에서 생성한 버튼을 에뮬러이터로 실행하여 선택하였을때 동작하는 코드를 작성하려고 한다!
- 앱 실행후 저 버튼을 눌렀을때 주사위가 굴러가도록 코드 작성
- 실습에 사용한 이미지 첨부
# 메인 액티비티에서 객체 생성후 코드 작성!
- button 동작을 코드하는 함수는 setOnClickListener() 안에 작성하면 된다!
- 해당 작성 부분을 유의해서 코드 확인!

package com.ksg.diceapp;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import com.daimajia.androidanimations.library.Techniques;
import com.daimajia.androidanimations.library.YoYo;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
// 화면에서 코드로 조작할 클래스를 멤버 변수로 만들어준다.
// 변수명은, 화면의 아이디 값과 똑같이 지어주면, 개발이 편하다.
// 변수명만 선언하면 Null 에러가 발생된다.
// but, 여기 코드에선 New를 쓰는게 아니다! 화면에서 이미 끌어다가 만든게 객체 생성한거임
// 화면을 불러오기 위한 객체
Button button;
ImageView imgDice1;
ImageView imgDice2;
MediaPlayer mp;
// 여기는 자동 생성된 부분!
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 그러므로, 화면에서 만든 UI 컴퓨넌트와 자바의 변수를 연결한다!!
// 안드로이드 스튜디오에서는 Manifest.xml 파일부터 시작되는것!
// 그러므로 메인에서 불러서 이영역으로 왔으니 여기서 연결해주는 코드를 작성
button = findViewById(R.id.button);
imgDice1 = findViewById(R.id.imgDice1);
imgDice2 = findViewById(R.id.imgDice2);
mp = MediaPlayer.create(MainActivity.this, R.raw.dice_sound);
// 액션바 없애기 위해서 res values themes.xml 에서 액션바를 노 액션바로 수정함
// 버튼 동작 코드하기! setOnClickListener(new View.OnClickListener() 작성하면 자동으로 오버라이딩 해줌
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 0. 버튼 누르자마자 주사위 굴리는 소리를 낸다.
mp.start();
// 1. 랜덤으로 숫자를 2개 가져온다.
Random random = new Random();
int num1 = random.nextInt(6); // 0-5까지 정수를 가져오라는 뜻.
int num2 = random.nextInt(6); // 0 ~ 5 까지의 정수를 가져오라는 뜻
// 2. 해당 숫자에 맞게, 주사위 이미지를 바꿔준다.
if(num1 == 0){
// 주사위 1 에 해당되는 이미지를, 이미지뷰에 표시한다.
imgDice1.setImageResource(R.drawable.dice1);
} if (num1 == 1){
imgDice1.setImageResource(R.drawable.dice2);
} if (num1 == 2){
imgDice1.setImageResource(R.drawable.dice3);
} if (num1 == 3){
imgDice1.setImageResource(R.drawable.dice4);
} if (num1 == 4){
imgDice1.setImageResource(R.drawable.dice5);
} if (num1 == 5){
imgDice1.setImageResource(R.drawable.dice6);
}
if(num2 == 0){
// 주사위 2 에 해당되는 이미지를, 이미지뷰에 표시한다.
imgDice2.setImageResource(R.drawable.dice1);
} if(num2 == 1){
imgDice2.setImageResource(R.drawable.dice2);
} if(num2 == 2){
imgDice2.setImageResource(R.drawable.dice3);
} if(num2 == 3){
imgDice2.setImageResource(R.drawable.dice4);
} if(num2 == 4){
imgDice2.setImageResource(R.drawable.dice5);
} if(num2 == 5){
imgDice2.setImageResource(R.drawable.dice6);
}
// 3. 애니메이션 효과를 준다.
YoYo.with(Techniques.Shake).duration(400).repeat(0)
.playOn(imgDice1);
YoYo.with(Techniques.Shake).duration(400).repeat(0)
.playOn(imgDice2);
}
});
}
}
# 실행해보면 버튼을 누를때마다 주사위 눈이 바뀐다!

다음 게시글로 계속~!
728x90
반응형
'Android Studio > 기능 사용법' 카테고리의 다른 글
| Android Studio : LinearLayout 2가지 종류 (0) | 2024.06.12 |
|---|---|
| Android Studio : 안드로이드에서 로그 남기고 확인하는 방법 (Logcat) (1) | 2024.06.11 |
| Android Studio : 화면의 UI 위젯들을, 액티비티에서 가져다 사용하기 위한 방법 (ID 값, findViewById 함수) (2) | 2024.06.10 |
| Android Studio : 앱의 액션바를 없애는 방법 (0) | 2024.06.10 |
| Android Studio : 앱 이름 바꾸는 방법 (0) | 2024.06.05 |