반응형
< Android Studio : 이미지 및 텍스트 위치 조정
(Constraint Widget) >
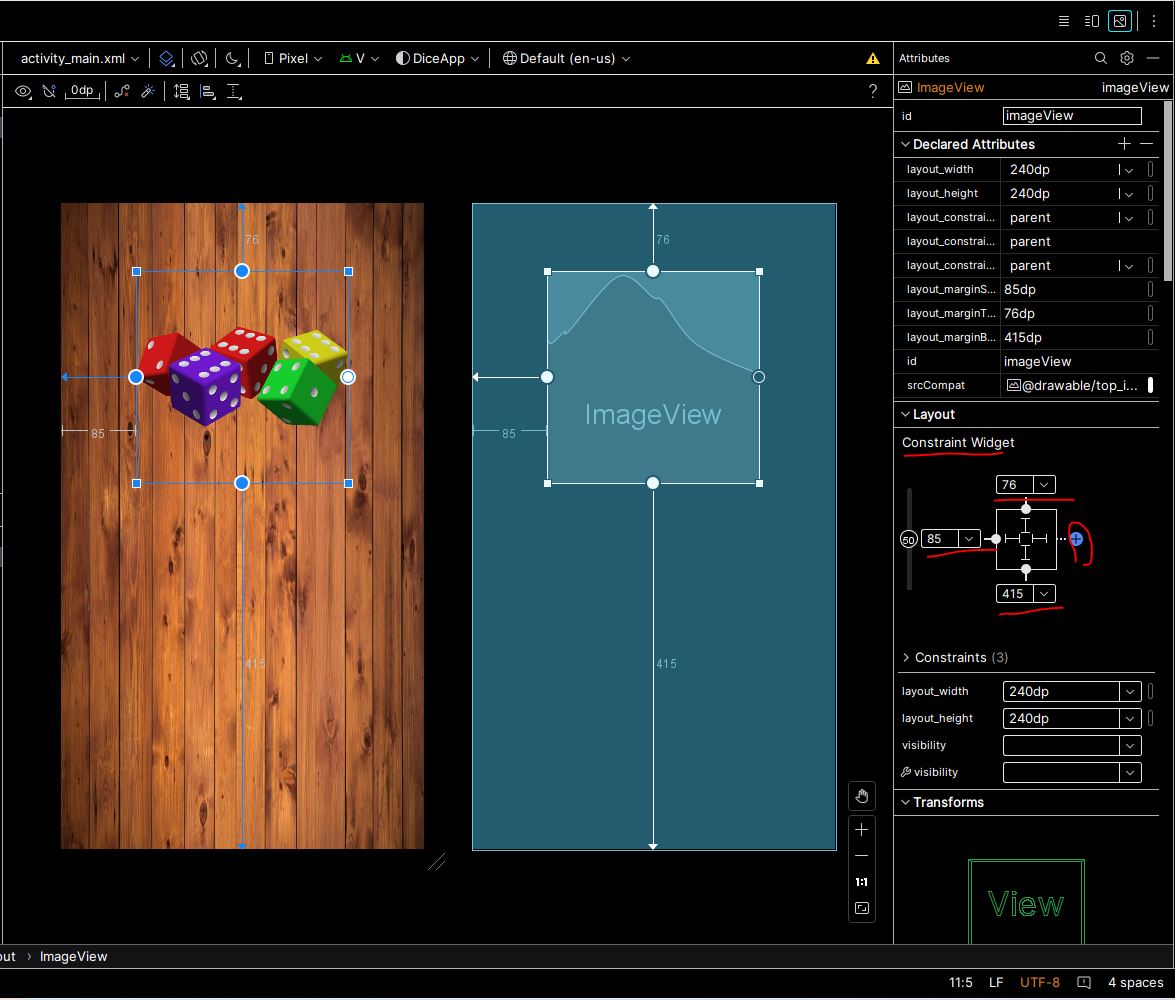
# 굉장히 중요한데 Palette에서 생성한 이미지나 텍스트는 해당 레이아웃에 연결을 꼭 해줘야 한다!
- Constraint Widget에서 + 버튼을 누르면 좌측 상단을 연결하여 그때부터 위치나 사이즈 조절이 대칭으로 이루어진다.

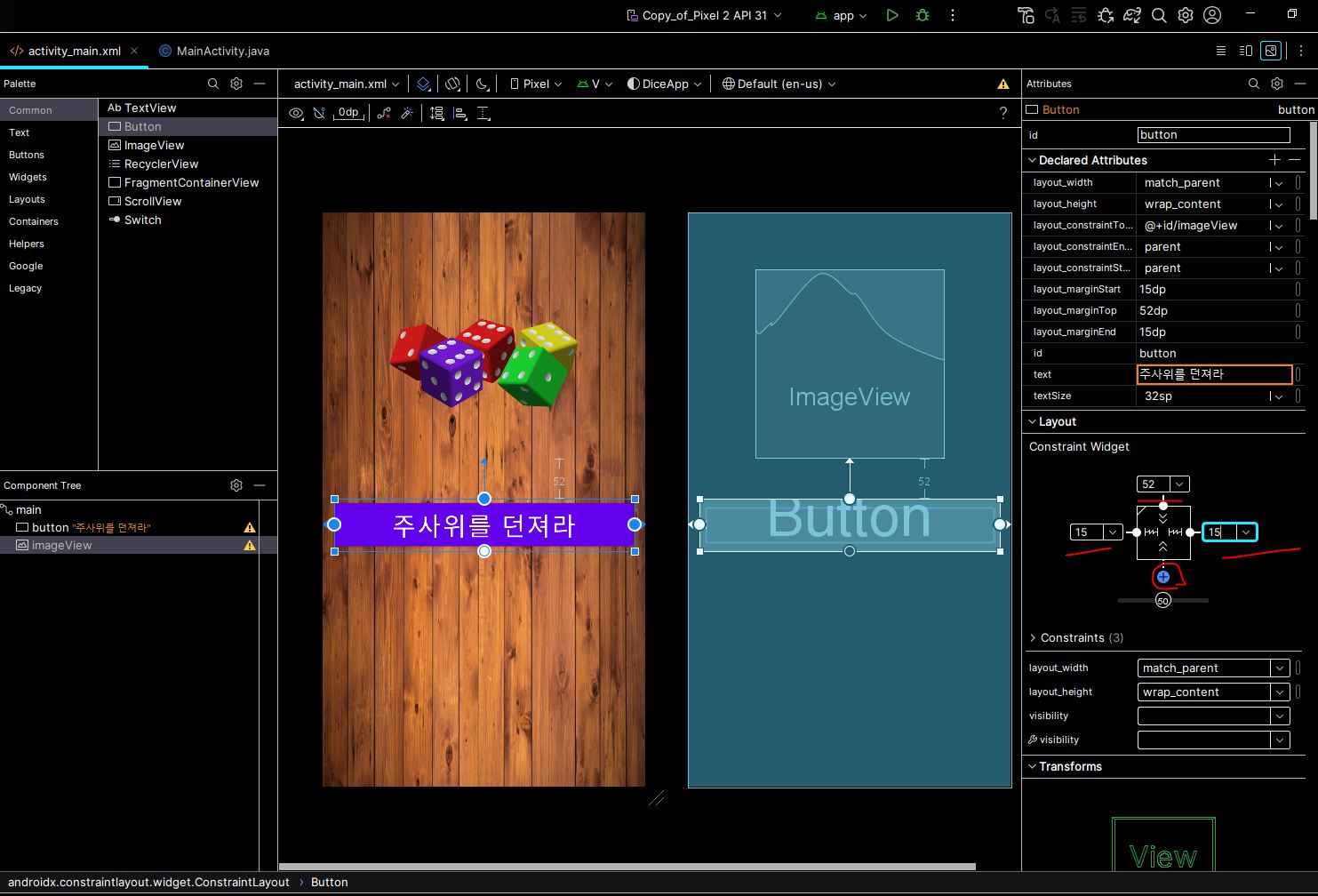
# 이런식으로 button도 마찬가지!

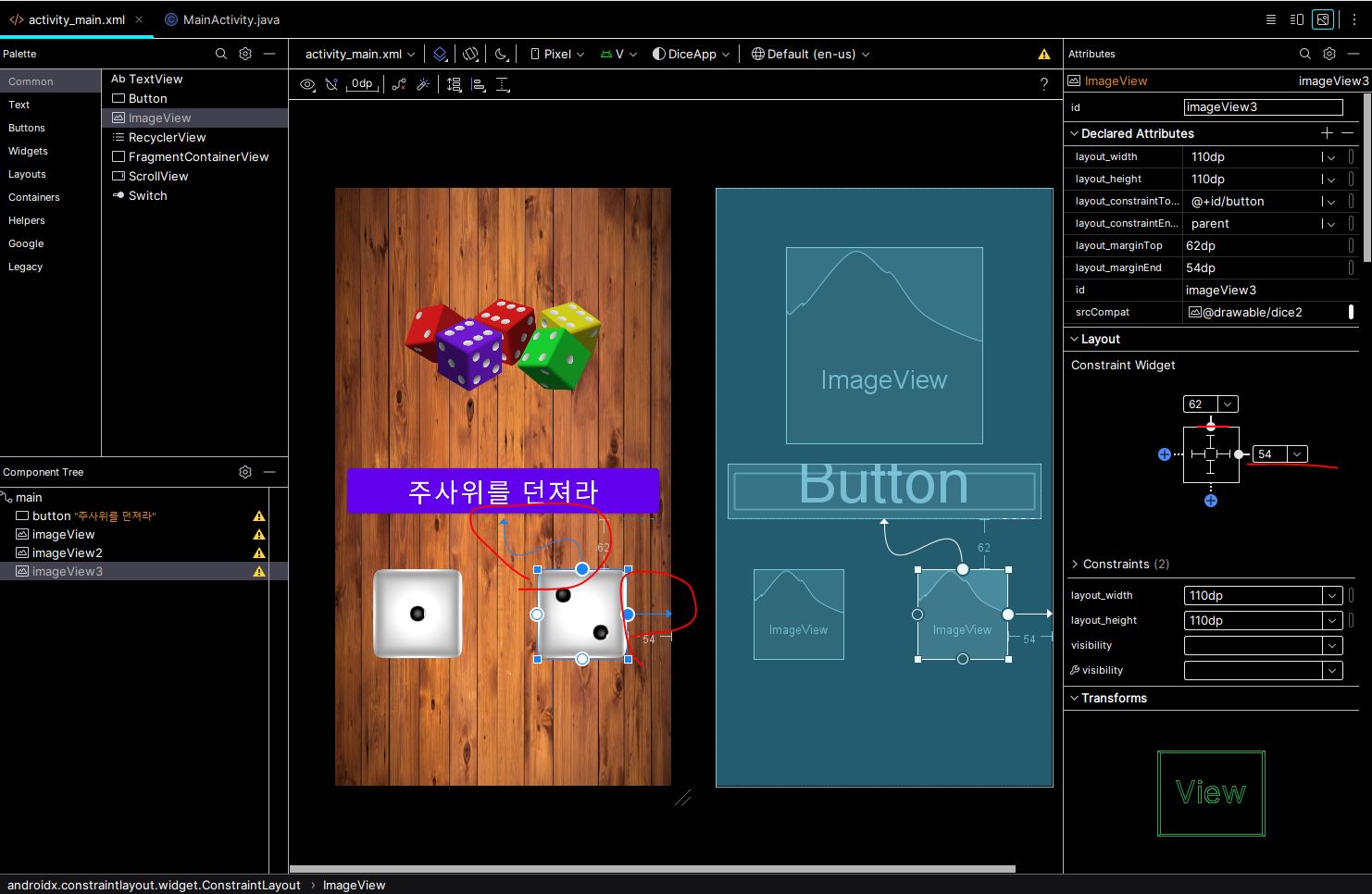
# 이런식으로 연결할경우 선으로 표시된다!

다음 게시글로 계속~!
728x90
반응형
'Android Studio > 기능 사용법' 카테고리의 다른 글
| Android Studio : 앱 아이콘 만드는 방법 (0) | 2024.06.05 |
|---|---|
| Android Studio : 편집 방법 (내용, 사이즈, 색상, ID 변경) (0) | 2024.06.05 |
| Android Studio : UI 컴포넌트 기능 (텍스트 이미지 편집) (0) | 2024.06.05 |
| Android Studio : 이미지 첨부 및 백그라운드 리소스로 설정하기 (1) | 2024.06.05 |
| Android Studio : 프로젝트 생성 (파일 구성 및 개발 과정 설명) (0) | 2024.06.04 |