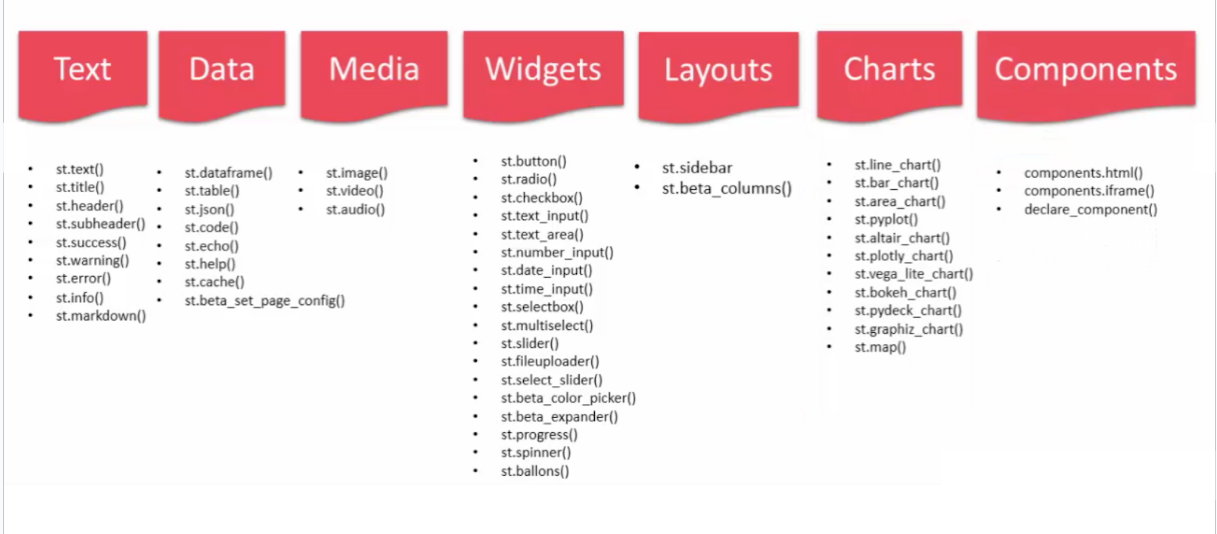
< Streamlit 기본 문법 >

< Streamlit 작업 전체 순서 >
1. Visual Studio Code 다운로드 및 설치
2. VSC 안에서, python extension 설치

3. Github.com 가입
4. Github Desktop 다운로드 및 설치
5. Github 에서 repository 생성
6. repository 에서 녹색버튼 눌러서 Github Desktop 으로 clone
7. 내 local repository 를 VSC로 열어서 코드 작성
< 설치 >
# Streamlit 설치는 사이트에 설치방법이 있다! 아니면
# pyhon 패키지 -pypi.org를 이용해도 된다!

< Streamlit 개발 환경 세팅 (참고) >
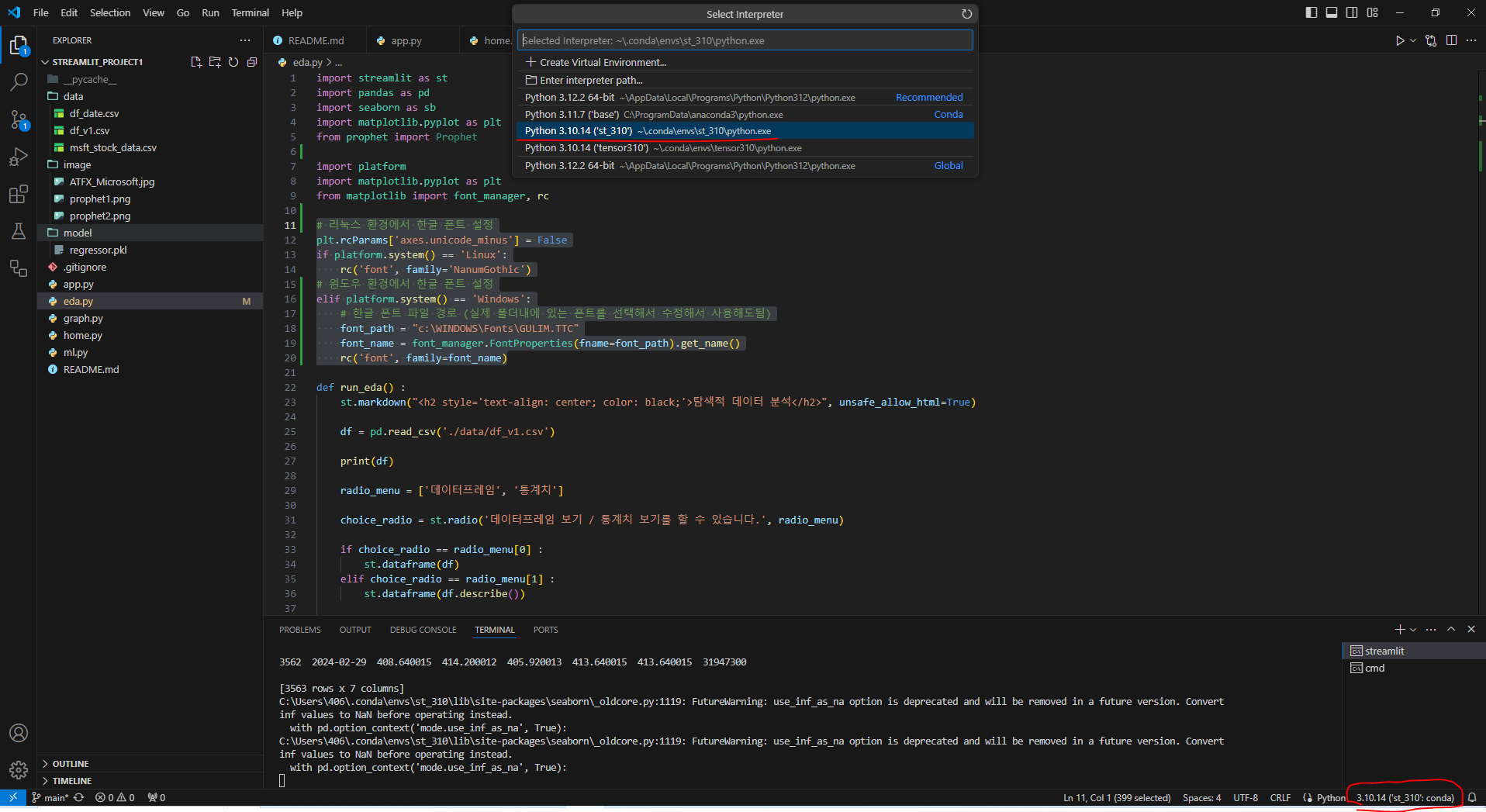
1. 아나콘다 설치2. 아나콘다 프롬포트 실행3. 파이썬 가상환경 설치4. 깃허브닷컴 계정 생성5. 깃허브 레파지토리 생성6. 비주얼 스튜디오 코드 설치7. 비주얼 스튜디오 코드에서 git 연동하기 위해 git 설치8. 깃 허브 닷컴의 레파지토리를 클론 (깃허브 데스크탑 이용)9. 비주얼 스튜디오 코드에서 app.py 파일 만들기10. 비주얼 스튜디오 코드 아래부분에서 파이썬 인터프린터 설치11. 스트림릿용 가상환경으로 선택 (나는 st_310으로 생성함)

12. 웹 대시보드 개발에 필요한 프레임워크인, 스트림릿을 설치하기 위해
13. 비주얼스튜디오 코드에서, 터미널을 새로 열고
14. 만약에 터미널 실행문구 앞에 (base) 나 (st_310) 이 없으면, 새로운 커맨드 프롬프트를 다시 연다.
15. (st_310)에다가, pip install streamlit 하여, 프레임워크 설치.
16. 설치가 잘 되었는지 확인하기 위해서
17. 위으 터미널에서 streamlit hello 를 실행해서, 잘 동작하는지 확인.
18. 샘플코드를 작성 - app.py 파일에 코드 작성.
19. 샘플코드 실행 - streamlit run app.py
< Streamlit 실행 >
1) 8501 포트로 자동 실행됨
streamlit run app.py
2) 내가 포트 지정하면, 여러 앱을 하나의 서버에서 돌릴수 있음
a. streamlit run app1.py --server.port 8502
b. streamlit run app2.py --server.port 8503
c. streamlit run app3.py --server.port 8504
3) 터미널 접속을 끊어도, 24시간 365일 서버가 돌아가도록 하는 명령어
nohup streamlit run app.py &
추가 사항 있을경우 계속 수정!
'DASHBOARD APP 개발 > Streamlit Library' 카테고리의 다른 글
| Streamlit 기본 lib : Web 화면에 차트그리기 2 (스트림릿의 내장 차트 함수와 유명한 라이브러리인 plotly 차트) (0) | 2024.05.07 |
|---|---|
| Streamlit 기본 lib : Web 화면에 차트그리기 1 (0) | 2024.05.07 |
| Streamlit 기본 lib : 파일을 분리해서 개발하는 방법 (0) | 2024.05.07 |
| Streamlit 기본 lib : Web화면에서 이미지, csv 파일 업로드 하기 (0) | 2024.05.07 |
| Streamlit 기본 lib : Web화면에서 유저한테 숫자, 문자, 시간, 색 입력받기 (0) | 2024.05.07 |