# 앱 대시보드 개발을 위해서 Git 설치와 함께 VScode도 설치가 필요한다.
# 링크 : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
# 설치가 완료되면 깃 데스크탑을 이용해서 켜도 되고 직접 실행하여서 레파지토리 경로 폴더를 열어도됨.

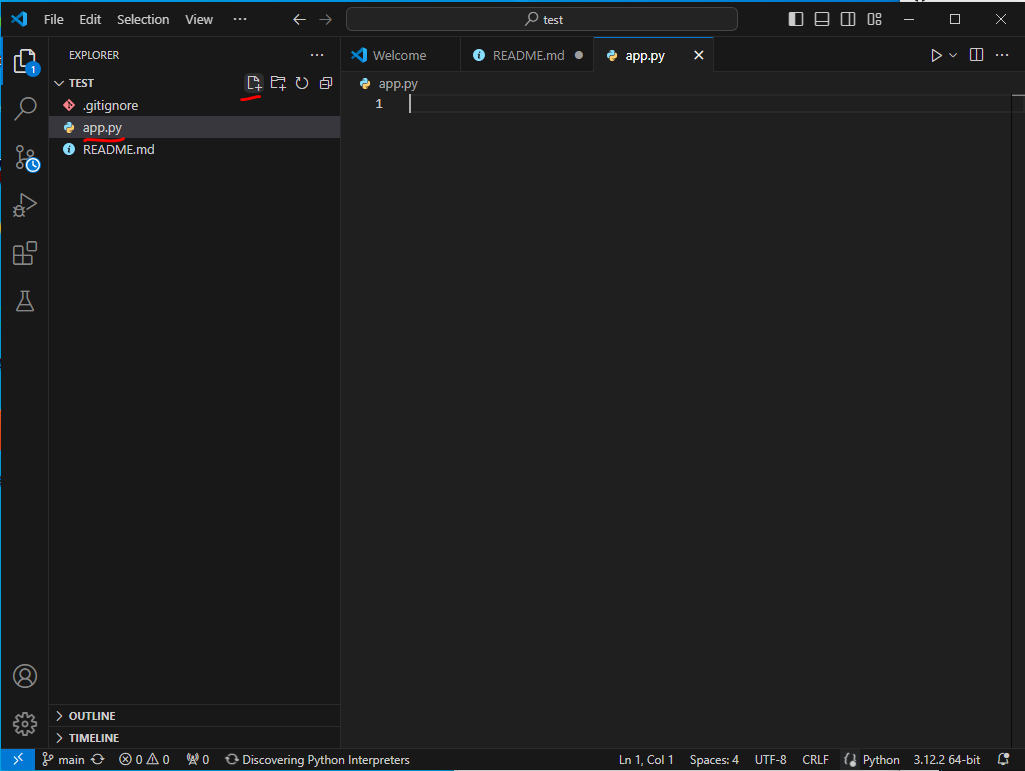
# 이제 필요한 작업을 진행할때는 좌측 상단 새로운 파일 생성으로 각 페이지별로 코드 작업을 진행하면 된다.
# 페이지 작업을 할때는 기본 형식은 파일명.py 이다.

# 이런식으로 새로운 내용 작성, 혹은 코드 작업후 저장하면 (보통 Ctrl + s) 로 저장

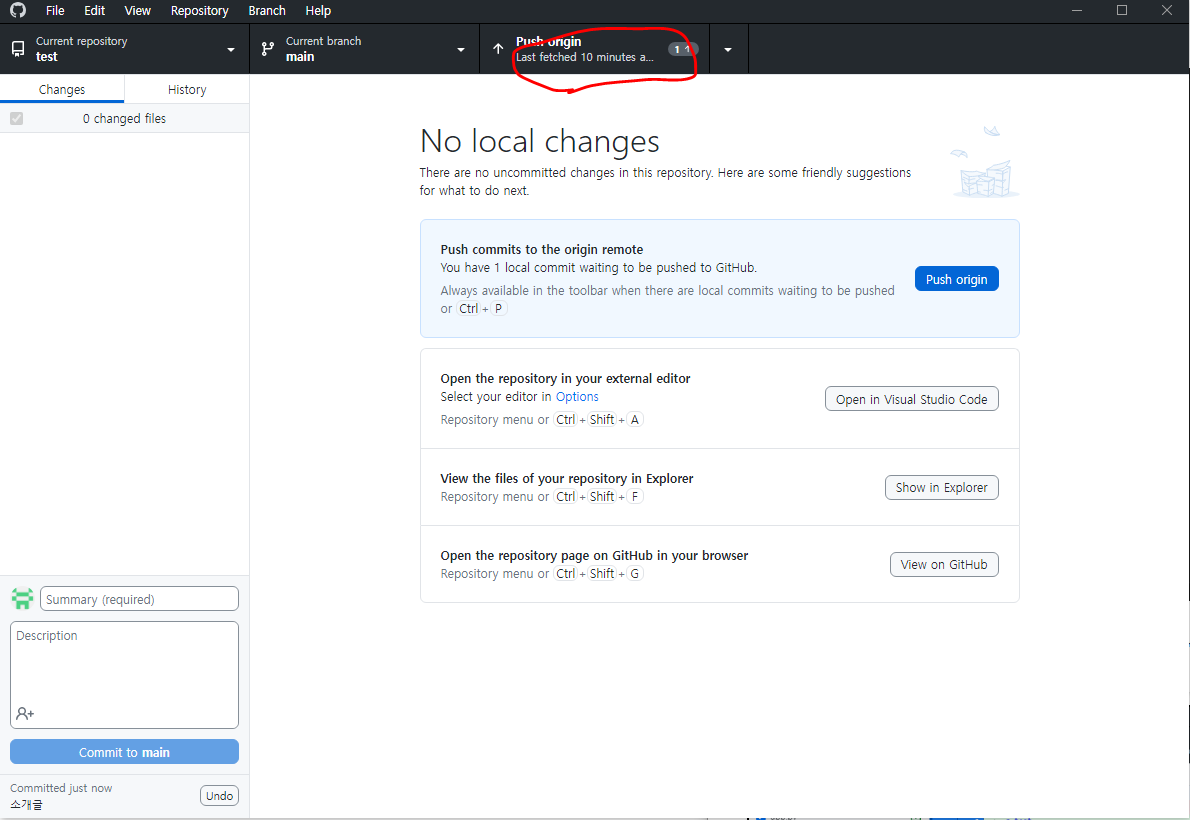
# 이런식으로 데스크탑에 수정된 내용이 보여지고, 하단에 Commit 버튼이 활성화 된다.
# 그러면 내용을 타이틀로 정해서 쓰고, 커밋하면 된다.

# 그럼 상단에 Pust 버튼이 활성화되고, 해당 버튼을 눌러주면 깃 레파지토리에 작업한 내용이 최종 커밋된다.
# 커밋은 한번 실행하면 다시 내리거나 지울수가 없기때문에, 로컬환경에서 정말 충분히 여러번 테스트를 해보고 확실한 경우에만 진행하여야한다.
# 문제가 큰경우에는 그냥 레파지토리 자체를 지워야 하는데, 학습용으로는 가볍게 여러번 해볼수 있겠지만, 실제 직장에서는 큰문제가 될수 있기때문에 꼭 주의할것!

# 이렇게 푸쉬까지 완료되면, 깃 허브 레파지토리에 내용이 업로드된걸 확인할수 있다.
# 이걸 가져와서(Clone) 작업하고 싶다면, 다운로드로 직접 파일을 실행하여도 되고,
# Clone용 URL을 사용해서 git clone url 을 사용

VScode 환경 구성 끝
'기본 Tool 준비 & 필요 Tip' 카테고리의 다른 글
| 리눅스 기본 명령어 정리 (0) | 2024.05.08 |
|---|---|
| EC2 Streamlit 대시보드 Web 화면 차트에 한글 출력하기 (0) | 2024.05.07 |
| Matplotlib 차트에 한글 찍는법 (데이터 분석 & 가공) (0) | 2024.05.07 |
| 아나콘다(Anaconda) 설치 및 주피터 노트북(Jupyter notebook) 사용 (0) | 2024.05.01 |
| DL(딥 러닝)을 위한 Google Drive & Colab 환경 구성 (0) | 2024.04.16 |