반응형
< (2) Google map 불러오는 코드 작성 >
# 지도 화면만 불러올거기 때문에 화면을 따로 디자인 하지는 않지만 지도 화면을 fragment 로 띄우기 때문에 activity_main.xml 몇가지 코드 수정 필요!
- Design 뷰가 아니라 Code 뷰에서 수정해주어야함
- 최상단에 레이아웃을 fragment로 수정
- 그후에 android:id 는 map으로 작성
- 맨마지막에 anroid:name 추가 <> 안에 작성해야 하니 위치 주의할것!
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:name="com.google.android.gms.maps.SupportMapFragment">
</fragment>
# 이제 Google Map 사용을 위한 MainActivity.java 코드 작성
package com.ksg.map;
import android.os.Bundle;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.Marker;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 에러뜨면 캐스팅 해야함
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(new OnMapReadyCallback(){
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
// 1. 특정 위도, 경도값으로 지도의 위치를 적용시키는 코드
LatLng myLocation = new LatLng(37.5429, 126.6772);
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom(myLocation, 17));
// 2. 마커를 만들어서, 지도에 표시하는 코드
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(myLocation).title("연희직업전문학교");
googleMap.addMarker(markerOptions).setTag(0);
// 3. 마커를 클릭하면, 동작하는 코드 작성
// 중요! 위에서 MarkerOptions 를 만들때, 태그를 달아줘서 구분해 줘야 한다.
googleMap.setOnMarkerClickListener(new GoogleMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(@NonNull Marker marker) {
int tag = (int) marker.getTag();
Toast.makeText(MainActivity.this,
"제가 누른 마커의 태그는 : " + tag + " 타이틀은 : " + marker.getTitle(),
Toast.LENGTH_SHORT).show();
return false;
}
});
// 4. 지도의 타입을 설정하는 코드
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
}
});
}
}
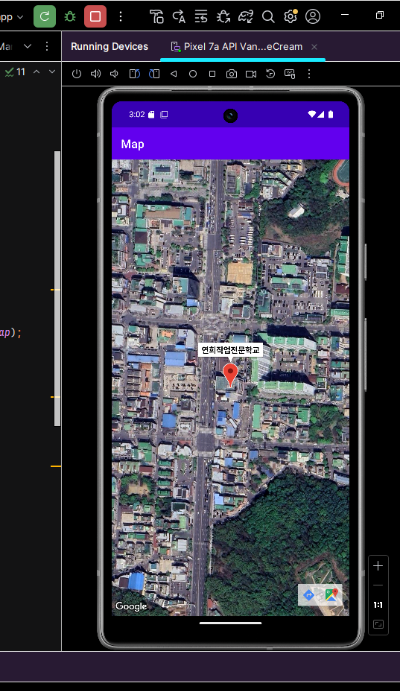
# 작성 완료후 실행해 보면 구글맵으로 정상 출력되는것 확인!

다음 게시글로 게속~!
728x90
반응형
'Android Studio > 기능 사용법' 카테고리의 다른 글
| Android Studio : (2) Firebase의 추가 기능 사용 설정 (Firestore, Storage, Realtime Database) (0) | 2024.06.22 |
|---|---|
| Android Studio : (1) NoSQL 채팅앱 개발을 위한 환경 설정 (Firebase 연동하기) (0) | 2024.06.22 |
| Android Studio : (1) Google map 불러오기 설정 방법 (API 키설정 필요 매우 복잡) (0) | 2024.06.19 |
| Android Studio : GPS 사용하기 위한 설정 방법 (0) | 2024.06.18 |
| Android Studio : Fragment 설계를 위한 탭바 구현하기 (0) | 2024.06.18 |