< Fragment 설계를 위한 탭바 구현하기 >
# 화면단위로 처리하는것은 Activity (스마트폰) 근데 테블릿이 개발되면서 Fragment를 사용하게됨
- 넓어진 화면에 일부를 동작하게 하는것 Activity 내에서 UI의 일부를 나타내며, 하나의 Activity 안에서 여러 Fragment를 사용하여 UI를 구성
- 하나의 메인 엑티비티 (카톡을 예시로) 안에 하단에 탭바를 구성 (ex. 친구, 채팅, 쇼핑, 기타 등등..)그럼 그 탭바 하나당 화면이 하나씩 구현될텐데 그것이 프레그먼트
- 해당 항목을 눌러서 상세화면으로 진입이 되면 그건 새로운 엑티비티가 실행되는것
# 이제 안드로이드 스튜디오로 구현해 보자!
- 새로운 프로젝트 생성후 우선 라이브러리 설치!
implementation("androidx.navigation:navigation-fragment:2.5.3")
implementation("androidx.navigation:navigation-ui:2.5.3")
# 이제 메인 엑티비티 화면을 구성하는데 릴레이티브 레이아웃을 사용하는게 좋음
- BottomNavigationView를 검색하여 레이아웃 하단에 생성
- 바텀 뷰 높이는 wrap 으로 설정해야 전체를 덮지 않음
- 하단으로 고정시키고 싶으면 layout_ 로 검색후 위치 조정하여 위나 아래로 설정

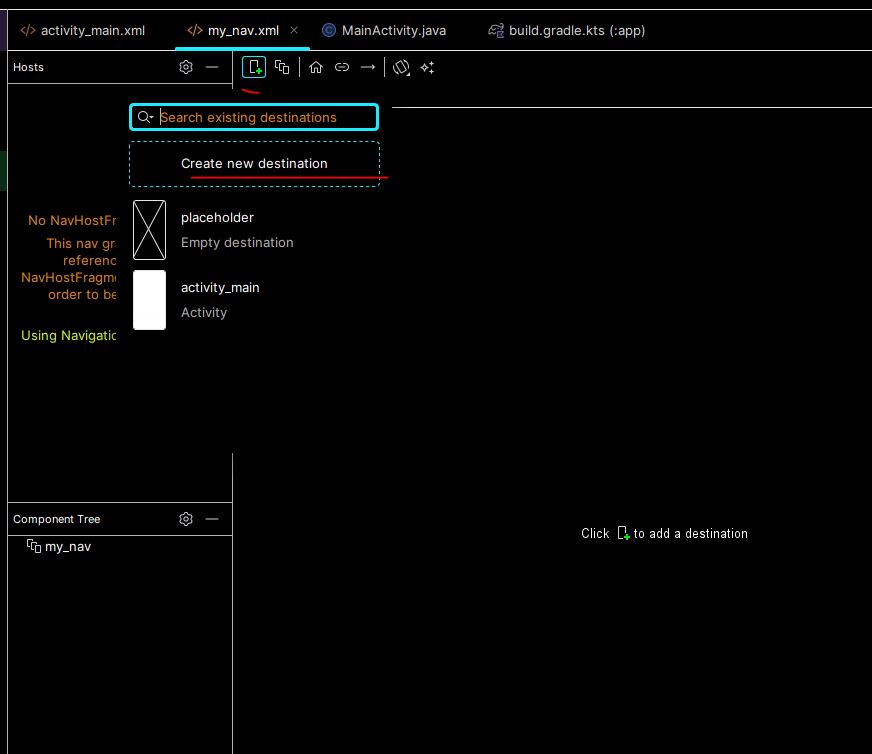
# 이제 좌측에서 리소스 매니저에서 네비게이션 리소스 파일 생성 필요
- 이미지 순서대로 진행

# 파일명은 my_nav로 하자 그럼 자동으로 res 폴더내에 navigation 패키지 안에 생성해준다.




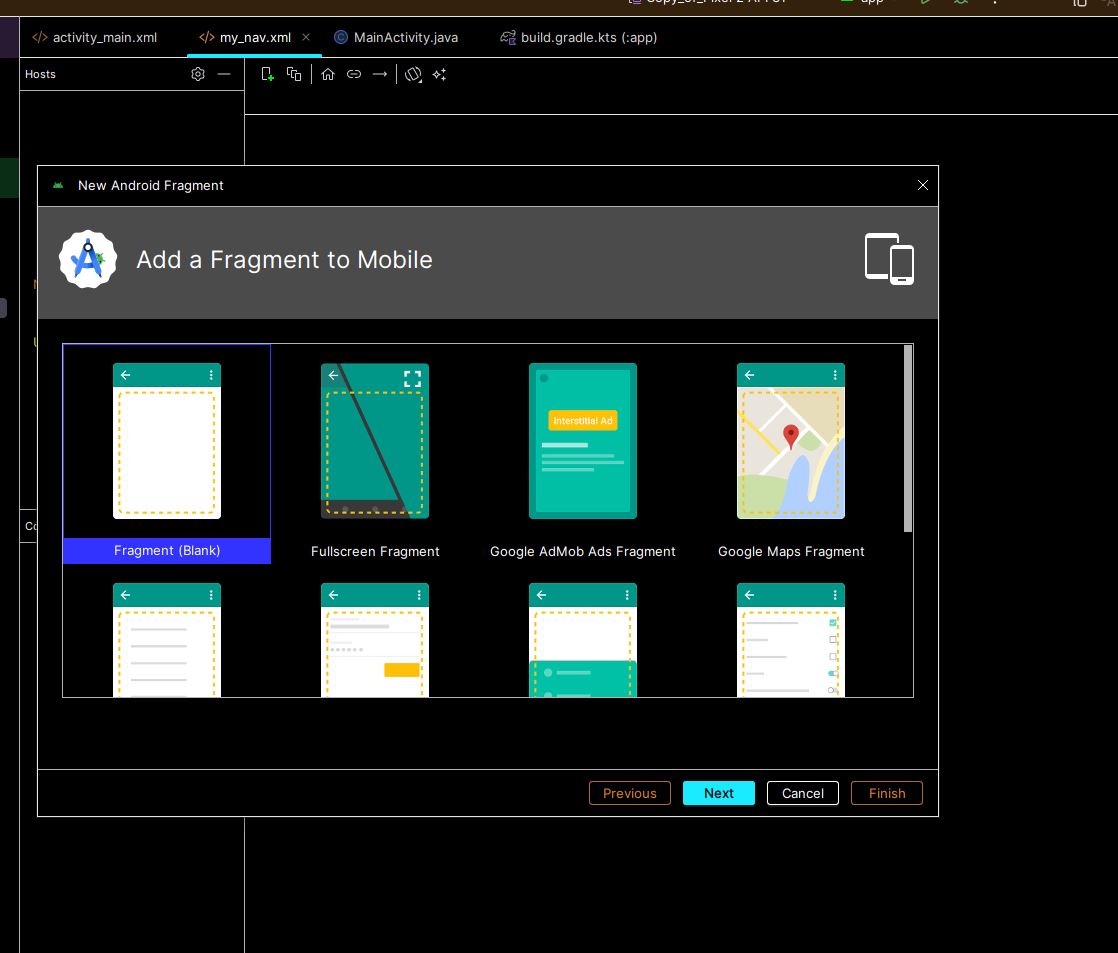
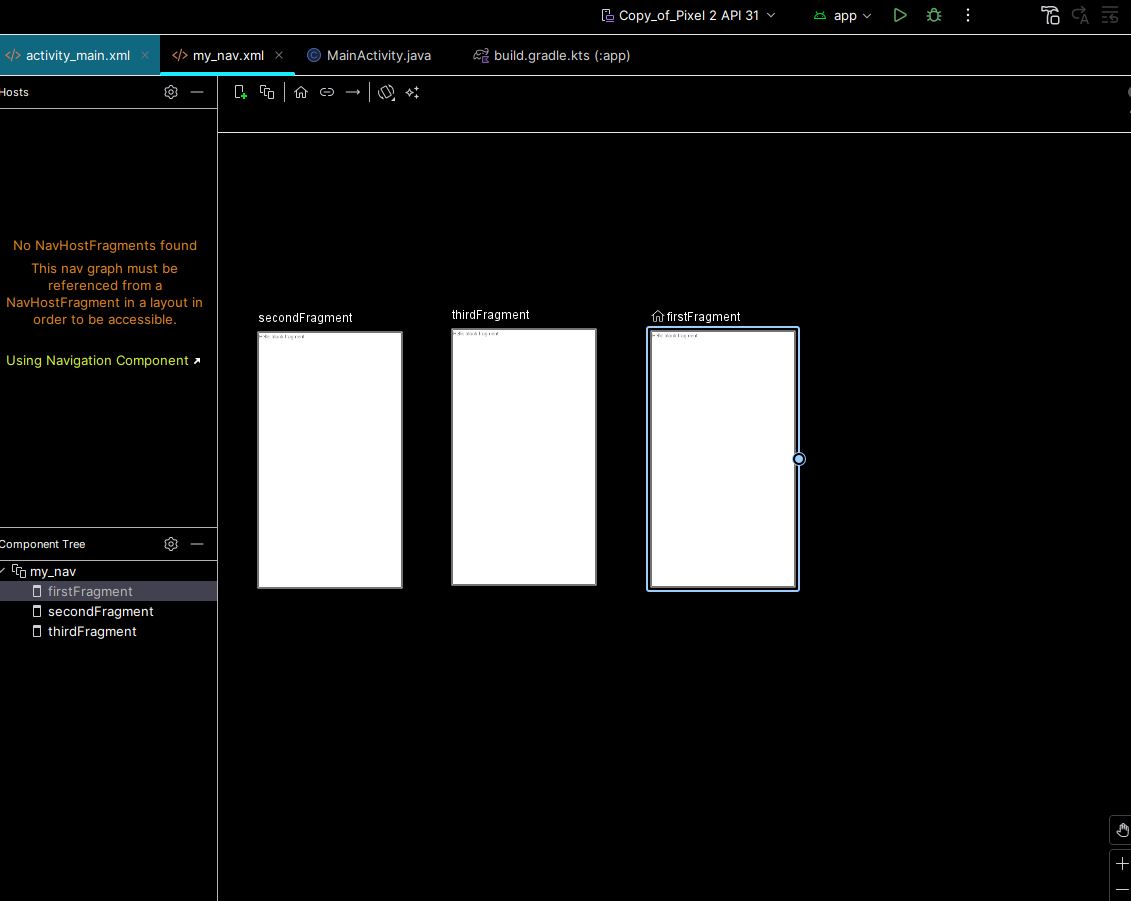
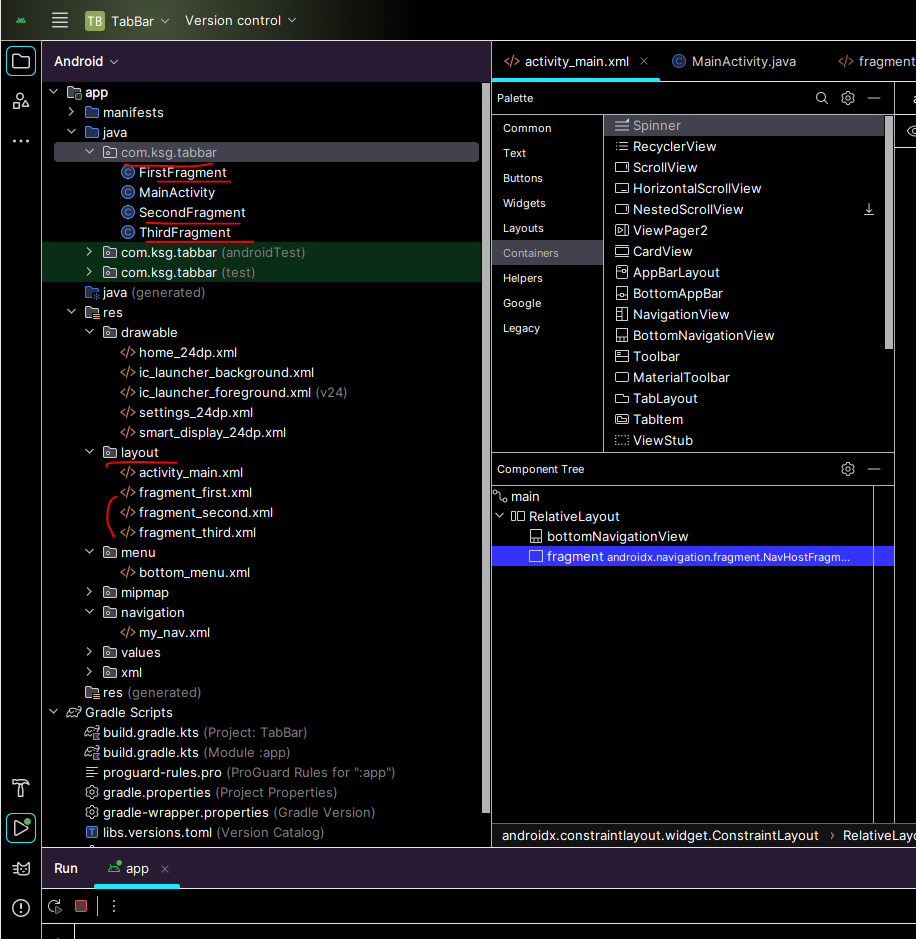
# 이렇게 똑같은 Fragment(Blank)로 세개 만들자
- firstFragment, secondFragment, thirdFragment라는 명칭으로 생성함

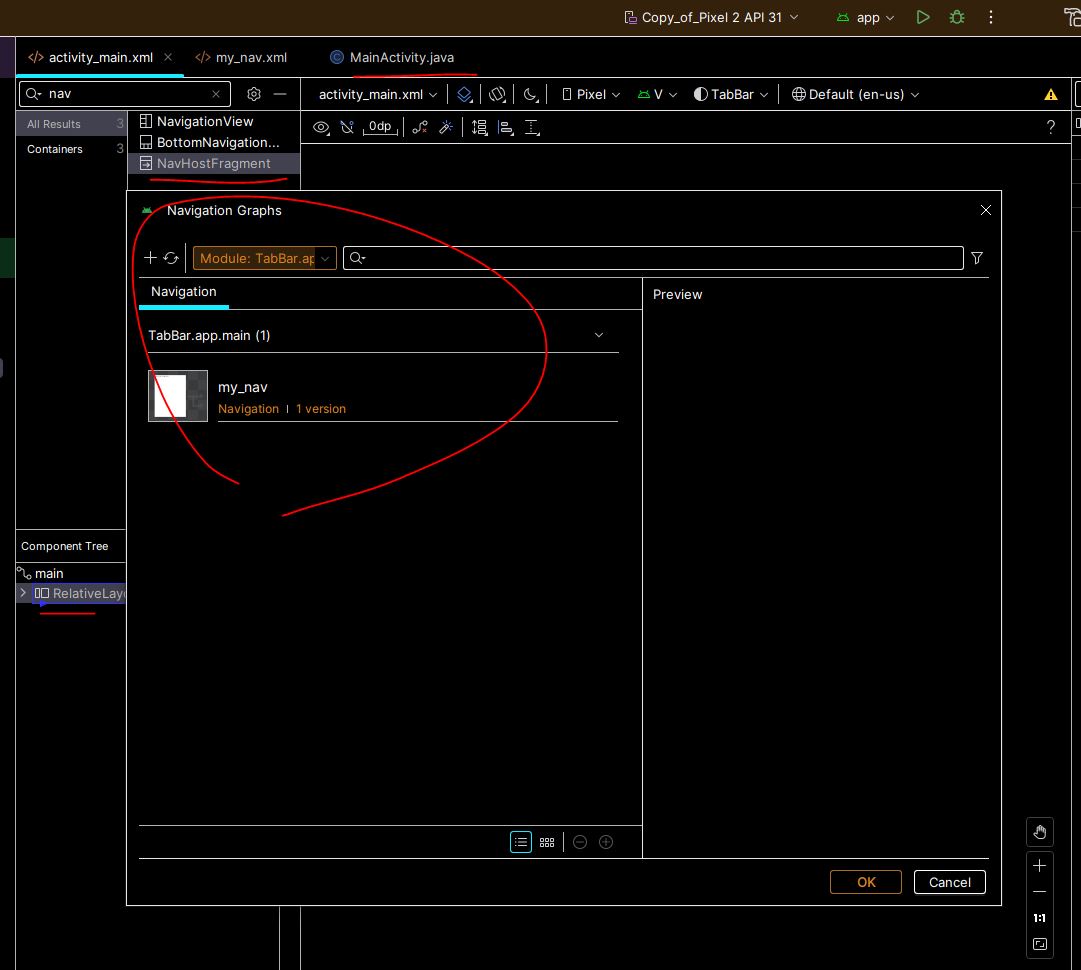
# 이제 다시 메인 엑티비티에서 nav를 검색하면 NavHostFragment가 검색된다! 아까 생성한 my_nav를 선택하고 OK

# 아까 fragement를 생성할때 레이아웃은 자동으로 생성되고 이렇게 메인 엑티비티에 넣어주면 .java 파일도 자동으로 생성됨
- 탭바 고정을 위해서 id를 fragment로 설정하고 bottomNavigationView에 layout_above 설정을 해서 탭바가 하단에 구성되도록 설정함

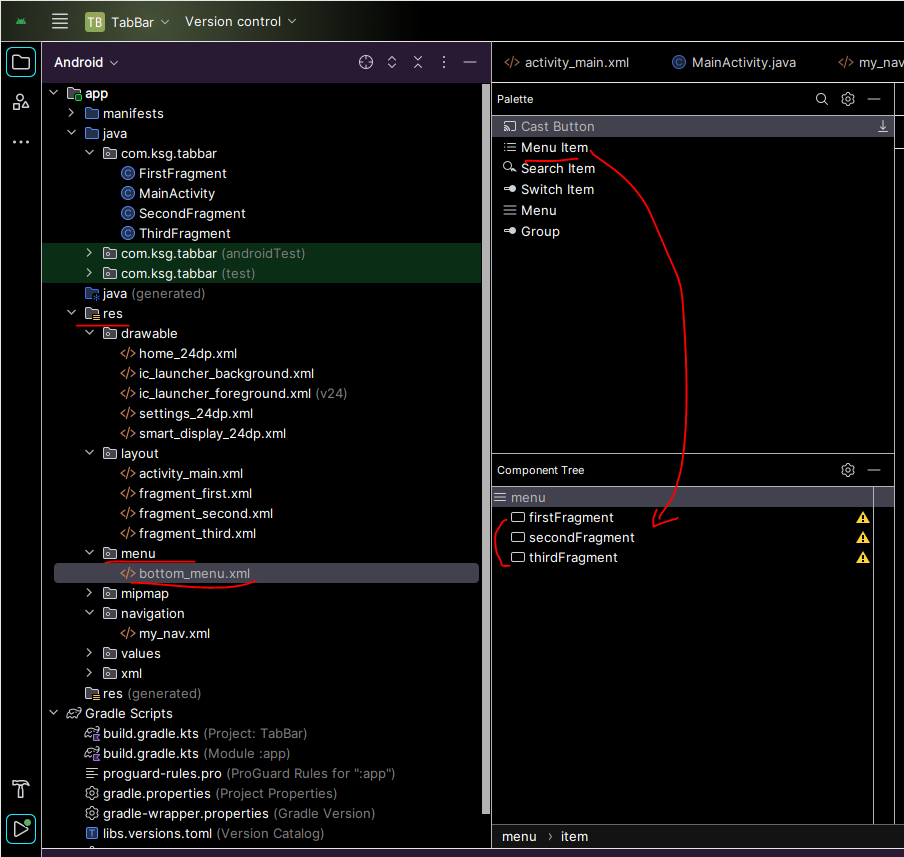
# 이제 이 fragment 세개와 연동하기 위한 버튼 세개를 만들기위해 res에 menu 패키지를 생성
- 하단에 둘거기 때문에 bottom_menu라고 설정하였고, Menu Item을 동일하게 3개 생성
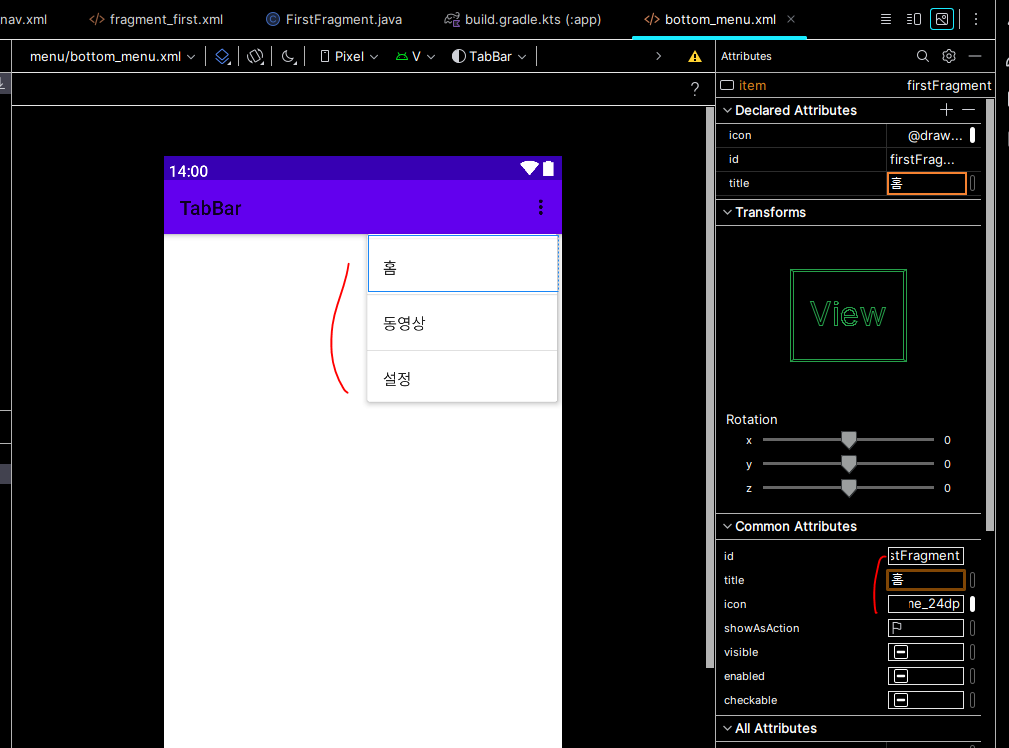
- fragment 순서와 헷갈리지 않도록 비슷하게 id값을 수정하고 이미지는 다운받아서 설정함


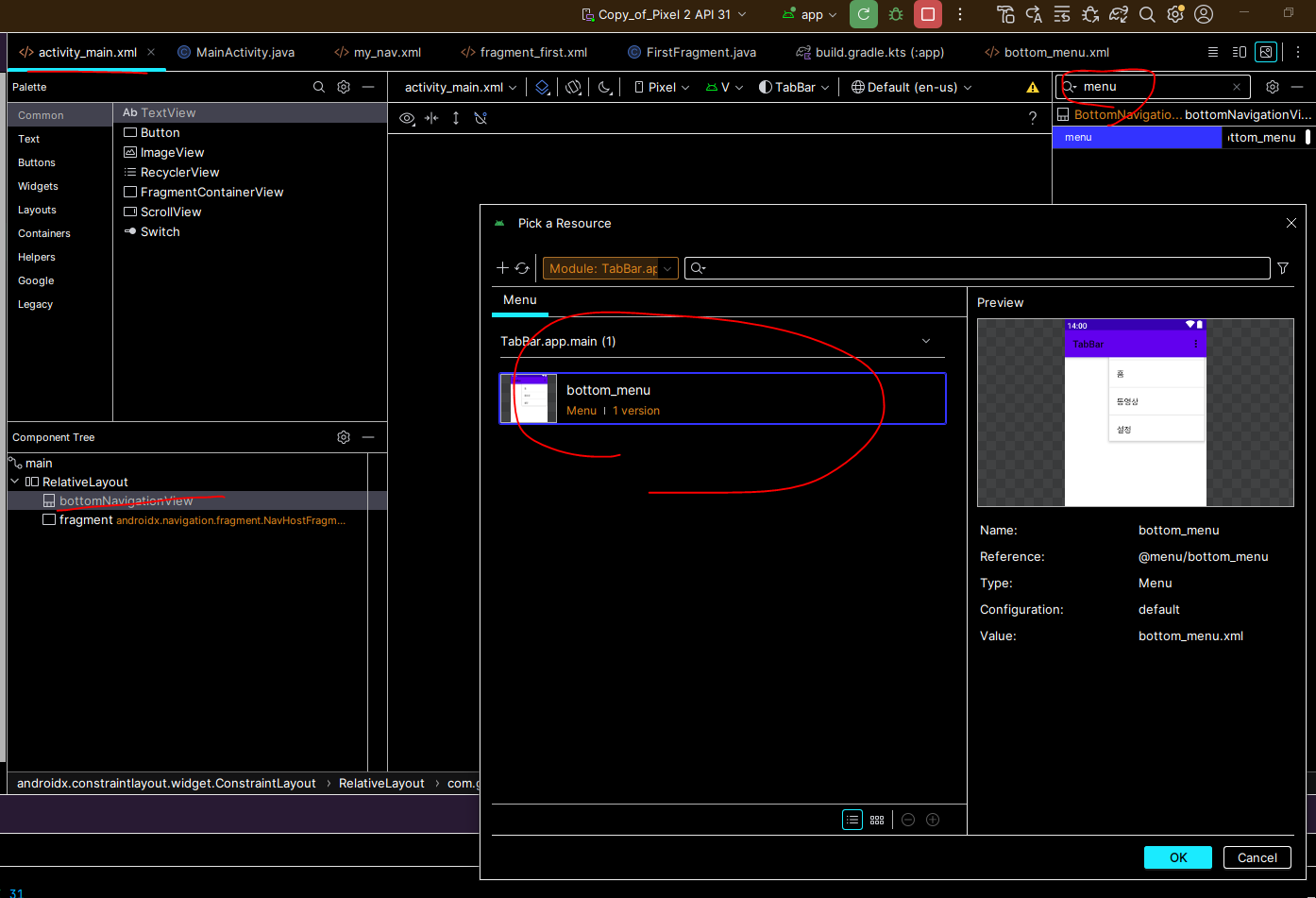
# 이렇게 바텀 메뉴 생성을 완료하면 메인 엑티비티에 연동시킬수 있다.

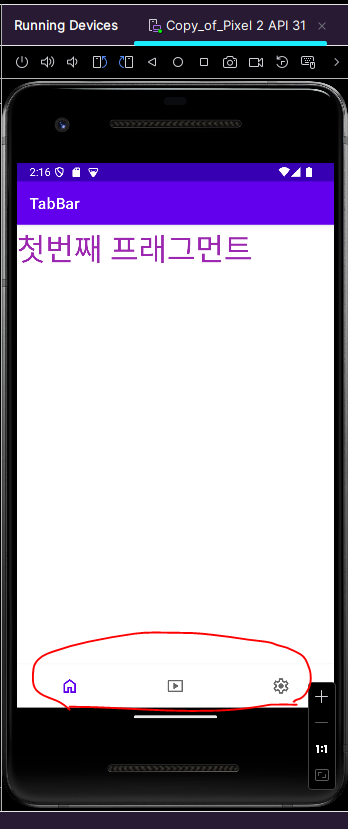
# 실행해보면 하단에 탭바가 출력되는것 확인 가능!
- 아직 코드는 짜지 않아서 화면전환이 동작되지는 않는다.

# 이제 메인엑티비티를 코드하면 실행되도록 할수 있다.
- 혹시 북사하여 사용할경우 package 명과 import 문은 복사하면 에러가 발생된다 주의!!
package com.ksg.tabbar;
import android.os.Bundle;
import android.view.MenuItem;
import androidx.activity.EdgeToEdge;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import androidx.fragment.app.Fragment;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import com.google.android.material.navigation.NavigationBarView;
public class MainActivity extends AppCompatActivity {
BottomNavigationView bottomNavigationView;
// 각각의 프레그먼트들을 멤버변수로 만든다.
Fragment firstFragment;
Fragment secondFragment;
Fragment thirdFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomNavigationView = findViewById(R.id.bottomNavigationView);
firstFragment = new FirstFragment();
secondFragment = new SecondFragment();
thirdFragment = new ThirdFragment();
bottomNavigationView.setOnItemSelectedListener(new NavigationBarView.OnItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
Fragment fragment = null;
if(itemId == R.id.firstFragment){
fragment = firstFragment;
}else if (itemId == R.id.secondFragment){
fragment = secondFragment;
}else if (itemId == R.id.thirdFragment){
fragment = thirdFragment;
}
return loadFragment(fragment);
}
});
}
private boolean loadFragment(Fragment fragment){
if(fragment != null){
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment, fragment).commit();
return true;
} else {
return false;
}
}
}다음 게시글로 계속~!
'Android Studio > 기능 사용법' 카테고리의 다른 글
| Android Studio : (1) Google map 불러오기 설정 방법 (API 키설정 필요 매우 복잡) (0) | 2024.06.19 |
|---|---|
| Android Studio : GPS 사용하기 위한 설정 방법 (0) | 2024.06.18 |
| Android Studio : 카메라 APP 만들기전 권한 설정 (복잡!) (0) | 2024.06.14 |
| Android Studio : Toast / Snackbar 사용하는 방법 (0) | 2024.06.12 |
| Android Studio : LinearLayout 2가지 종류 (0) | 2024.06.12 |