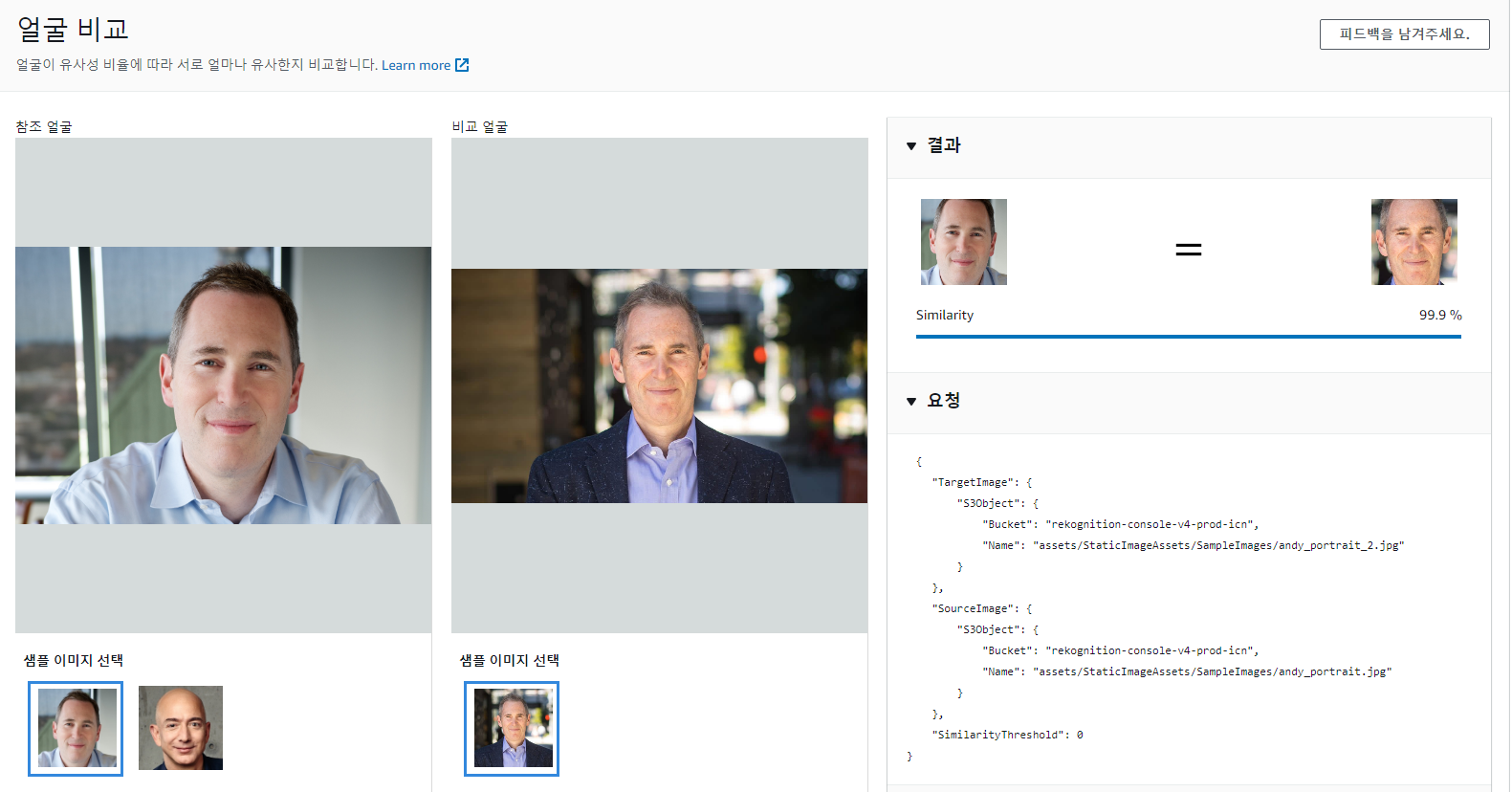
# 이번엔 이전 게시글에 이어서 얼굴 비교 API를 구현해 보자 # facematch.py 파일을 생성하여 클래스 작성- 이미지의 유효성을 검사하고, 이미지에 얼굴 감지 결과를 시각적으로 표시하기 위해서 Pillow 라이브러리 사용!- 우선 CMD 창에서 install 필요!pip install Pillow from io import BytesIOfrom urllib import responsefrom PIL import Image, ImageDrawfrom flask import requestfrom flask_restful import Resourceimport boto3from config import Configclass FaceMatchResource(Resource): # 얼굴 비교 분석..