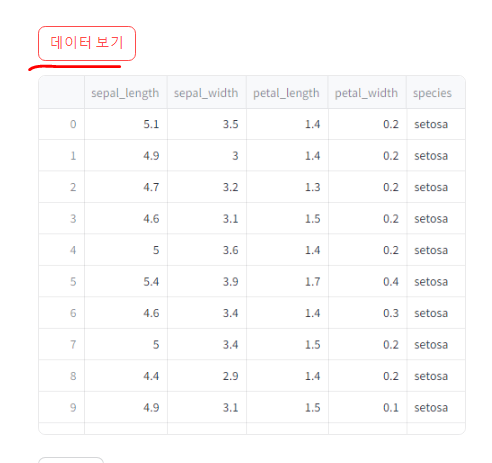
# 기본적으로 모든 코드들은def main() :if __name__ == '__main__' : main()ㄴ 이 기본형식 안에서 쓰여저야 실행된다. 혹시 실행이 되지 않을경우 하단에 마무리 코드를 적지 않았는지 확인! # 판다스 데이터 프레임을 웹 화면에 보여주는 방법import streamlit as stimport pandas as pddef main(): df = pd.read_csv('./streamlit/data/iris.csv') # 프린트함수는 디버깅용 print(df) st.dataframe (df) # 하단 터미널에 데이터 프레임 출력확인되고, 서버 실행 # 해당 문구는 app3.py로 생성하여 작성하였으므로$ streamlit run app3.py # We..